Hover effects are one of those things we know, see and hear about — but the implementation is generally pretty basic. In this tutorial, we’re going to create a button hover effect, but with a fun twist to it.
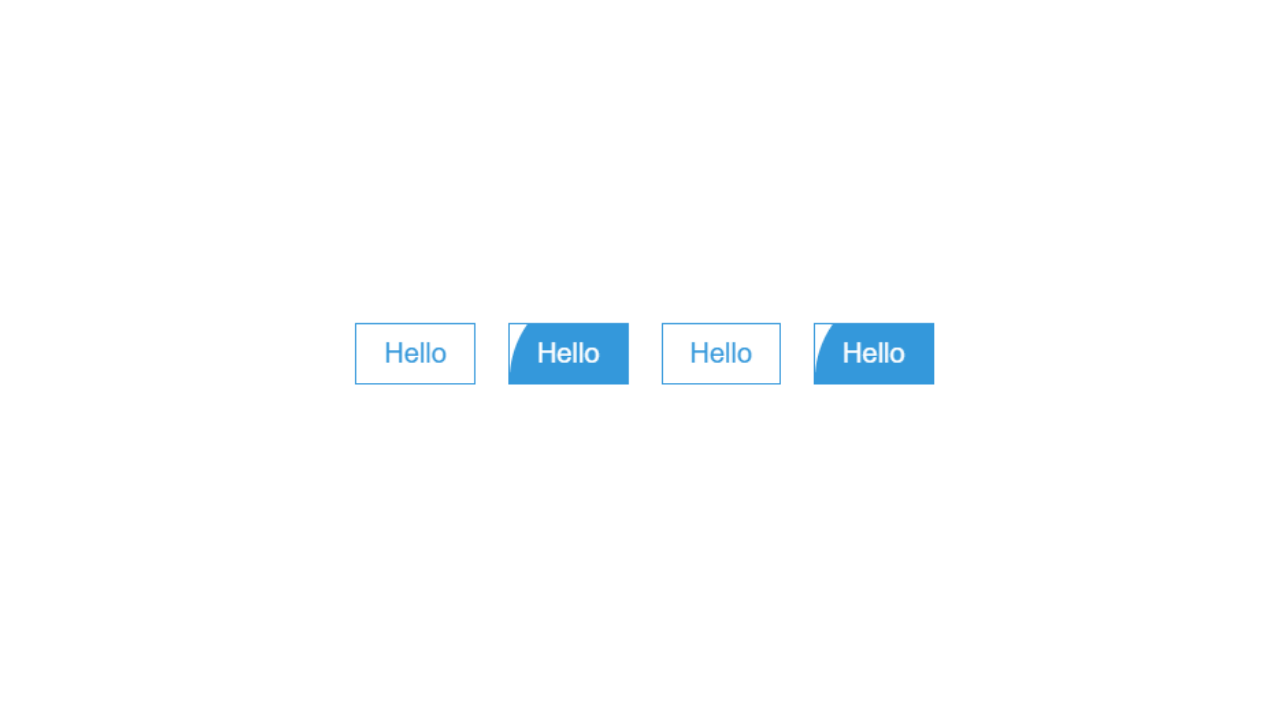
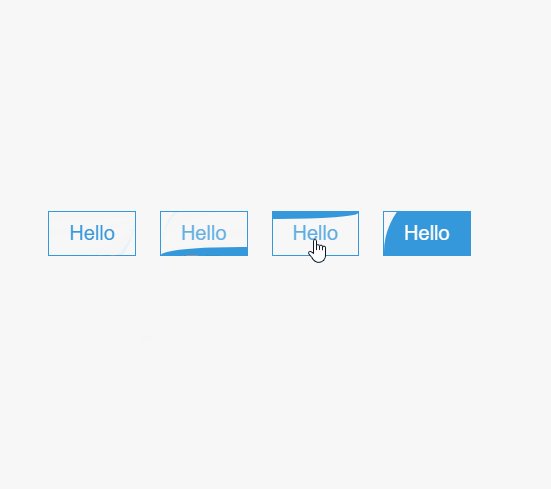
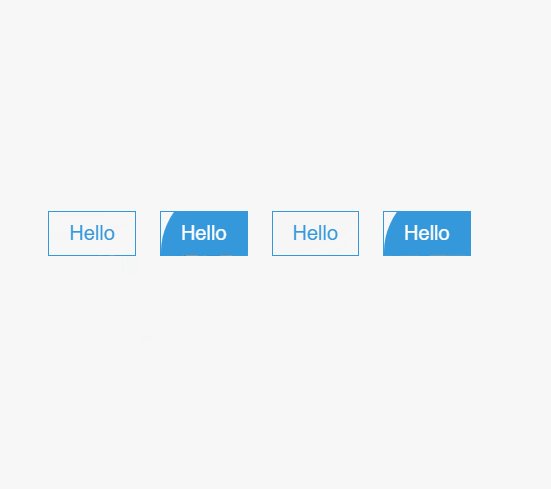
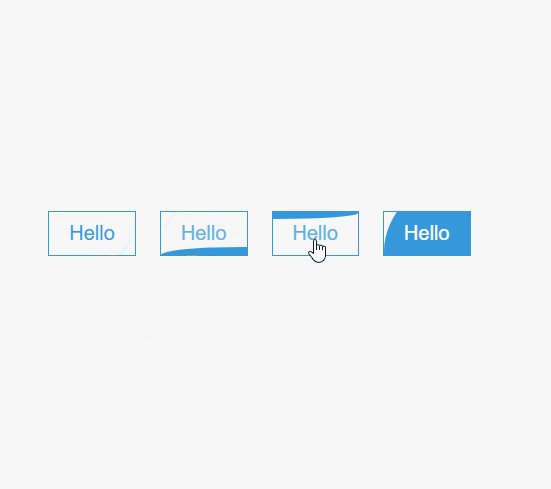
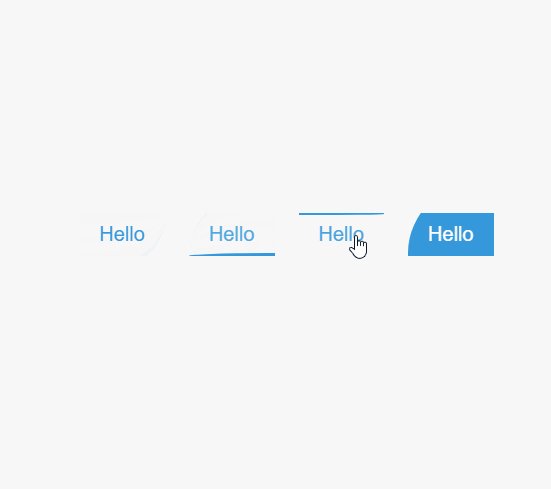
This is what we’ll be making:

While it looks like we’re animating the buttons, what’s actually happening here is that we’re just transitioning the height of the blue background.
Here is the base HTML for the buttons above:
<button class="btn btn1">Hello</button>
<button class="btn btn2">Hello</button>
<button class="btn btn3">Hello</button>
<button class="btn btn4">Hello</button>There is a base btn class to configure the dimensions and general theme of the button. The btn1 to btn4 classes deal with the background color and transition direction.
There isn’t really anything fancy for the HTML. Let’s take a look at the CSS:
.btn{
border: 1px solid #3498db;
background: none;
padding: 10px 20px;
font-size: 20px;
font-family: "Arial";
cursor:pointer;
margin:10px;
transition: 0.8s all linear;
position:relative;
overflow: hidden;
}The styling on the .btn class is pretty simple — a border, no background (so a transparent button that takes on whatever color background you’ve got for your page), some padding, the font size, font family, and making the cursor into a pointer instead of the usual boring click arrow.
There are, however, some points of interest you should take note of.
position:relative;— this is used to contain all the positioning and sizing-related things that we are going to do inside the button.overflow: hidden;— this will hide anything that sits outside your button.transition: 0.8s all linear;— to create the animation effect when we hover over our buttons.
Here’s what it currently looks like:

Let’s style the text inside the button.
.btn1, .btn3{
color: #3498db;
}
.btn2, .btn4{
color: #fff;
}The 2nd and 4th button is going to be white with a blue background, while the 1st and 3rd button will have a transparent background.
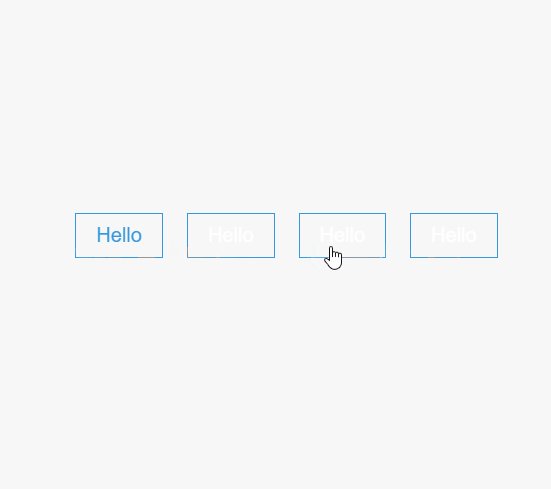
Here’s what they look like now:

Let’s add the hover effects for text.
.btn1:hover, .btn3:hover{
color: #fff;
}
.btn2:hover, .btn4:hover{
color: #3498db;
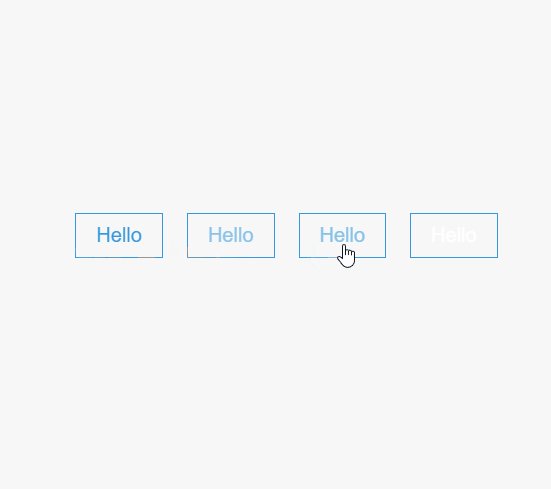
}Here’s what it looks like after the CSS has been applied:

Now for the background hover effect.
.btn::before{
content: "";
position:absolute;
left:0;
height: 100%;
width:100%;
background:#3498db;
z-index: -1;
transition: 0.8s all ease-in-out;
}What’s happening here is that we’re using ::before to add another background layer. The z-index is set to -1 so it doesn’t interfere with our clickability. The transition effect is ease-in-out so that it creates a variable animation effect, rather than just a straight animation.
When height is set to 100%, this is what the background currently looks like:

I haven’t set the top positioning because I want to set it on the individual button to determine their movement direction.
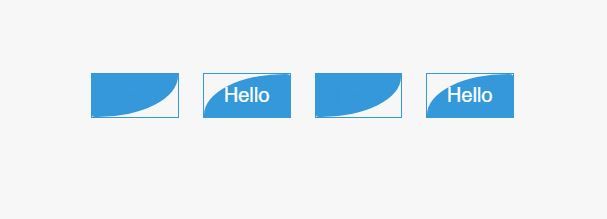
Now, I’m going to play with the border-radius to create a curved effect.
.btn1::before, .btn3::before{
top: 0;
border-radius: 0 0 100% 5% ;
}
.btn2::before, .btn4::before{
bottom: 0;
border-radius: 100% 5% 0 0 ;
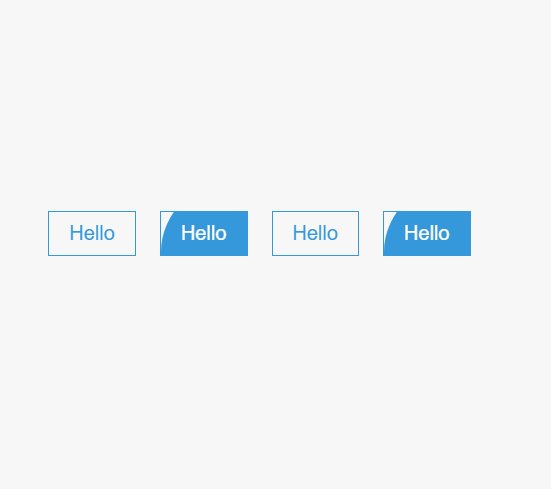
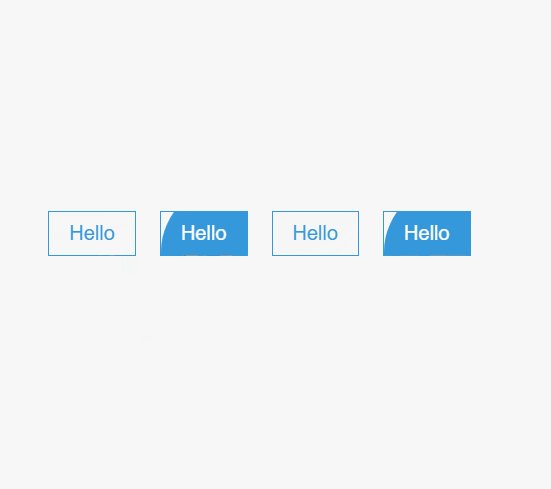
}Here is what it looks like:

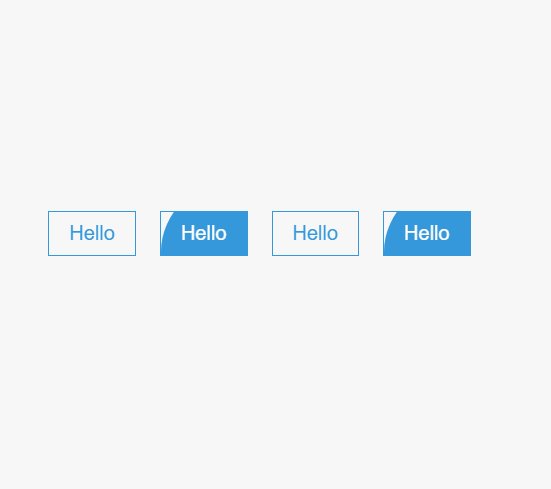
We want the blue background to be the animated part. To do this, go back to your .btn::before selector and set the height to 0 .
Because we’ve already got the transitions set on btn, it’s just a matter of changing the height of the individual buttons in context based on their state.
.btn2::before, .btn4::before{
height: 180%;
}
.btn1:hover::before, .btn3:hover::before{
height: 180%;
}
.btn2:hover::before, .btn4:hover::before{
height: 0;
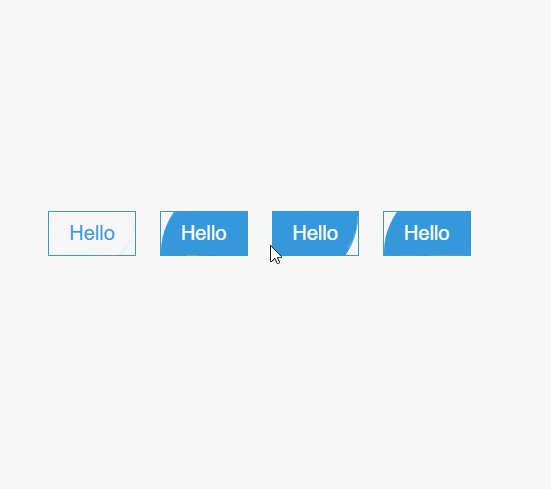
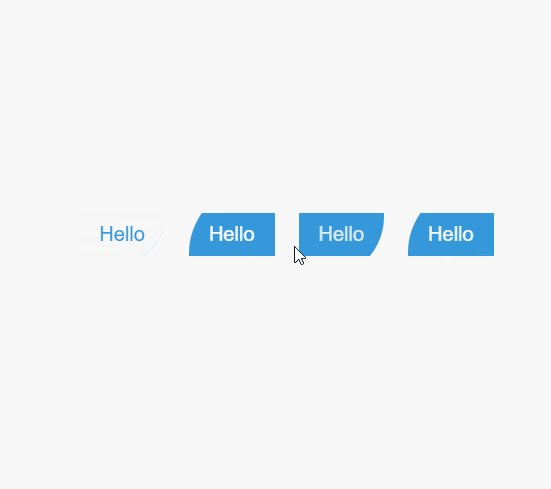
}And there you have it!

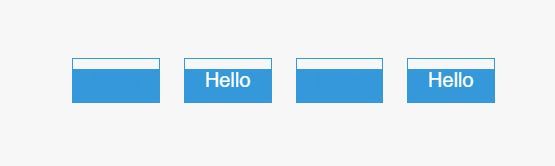
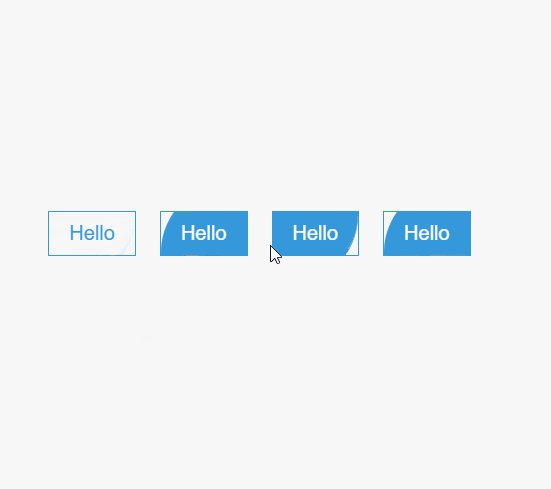
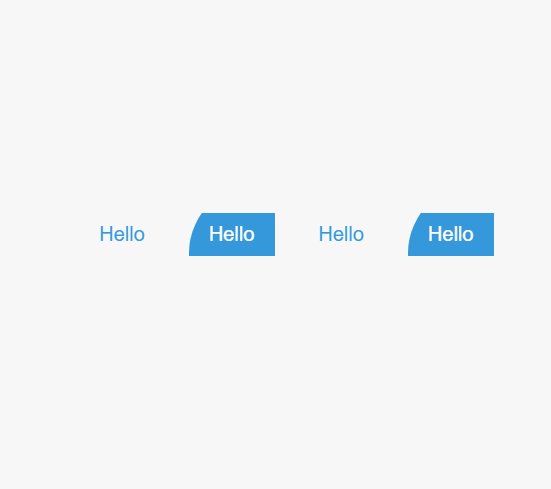
f you remove the border at .btn, you can get cool looking buttons like this:

Here is the full CSS:
body{
maring: 0;
padding: 0;
}
.container{
text-align: center;
margin-top: 360px;
}
.btn{
border: 1px solid #3498db;
background: none;
padding: 10px 20px;
font-size: 20px;
font-family: "Arial";
cursor:pointer; margin:10px;
transition: 0.8s all linear;
position:relative;
overflow: hidden;
}
.btn1, .btn3{
color: #3498db;
}
.btn2, .btn4{
color: #fff;
}
.btn1:hover, .btn3:hover{
color: #fff;
}
.btn2:hover, .btn4:hover{
color: #3498db;
}
.btn::before{
content: "";
position:absolute;
left:0;
height: 0;
width:100%;
background:#3498db;
z-index: -1;
transition: 0.8s all ease-in-out;
}
.btn1::before, .btn3::before{
top: 0;
border-radius: 0 0 100% 5% ;
}
.btn2::before, .btn4::before{
bottom: 0;
border-radius: 100% 5% 0 0 ;
}
.btn2::before, .btn4::before{
height: 180%;
}
.btn1:hover::before, .btn3:hover::before{
height: 180%;
}
.btn2:hover::before, .btn4:hover::before{
height: 0;
}