What you need to kickstart THAT idea and make it a reality

You want to make something, but you’re stuck. You either don’t know what to make, or you’re just not sure how to make it.
I know the feeling.
What you need is a framework on how to get started — to get the motions started and make progress towards finishing the first MVP. Here’s a quick crash guide to help you get started and materialize your app into existence.
The idea
The idea is the starting point for every app. But a lot of the time, we get stuck trying to find the perfect idea.
This is usually the idea killer. Why? Because it makes us dismiss anything that we may come up with. We tell ourselves that it’s stupid, or too simplistic.
But sometimes, the best ideas don’t have to be original — it just needs to be able to do that thing better than how others are doing it.
What does this solve?
When coming up with an idea, rather than trying to plot out the next multi-billion dollar app, ask yourself a simple question: what does this solve?
Or, if you’re completely blank, take one more step backward and ask yourself: what is there to solve?
When it comes to weekend apps, you need to look for the smallest inconvenience to your digital existence and figure out a way to try and solve it.
Once you’ve selected a problem and figured out a solution, you need to refine the features with the question: do I really need it?
This is important because remember — you only have a weekend to complete your app. That’s not much time if you find yourself fiddling with features and functionalities that are a cornerstone of your app’s existence.
It’s how MVP works. More features can be implemented on a different weekend. This is the first weekend — so you just need a working app with core functions that solves your problem.
The rough sketch with xTiles
Unless you already know how to boot up prototypes quickly, trying to sketch one out in Figma can end up taking your entire weekend.
While the pen-and-paper method works just fine, it still leaves major room for us to get distracted when it comes the actual building part.
Personally, I’ve been using xTiles as my rapid prototyping app. How?
Here’s how I do it.
Step 1: Choose a CSS bootstrap-esque framework. (I use a mix of Chakra UI and Bulma, depending on the project)
Step 2: Screenshot different elements as needed from the framework.
Step 3: Paste into xTiles and move it around as needed to stitch together a rough outline for the interface.
Alternatively, you can select bits of the internet you like (or other apps) and stitch together a solution that works for you. The final product will probably look a bit different but the general gist of core functionalities and layout will give you a headstart.
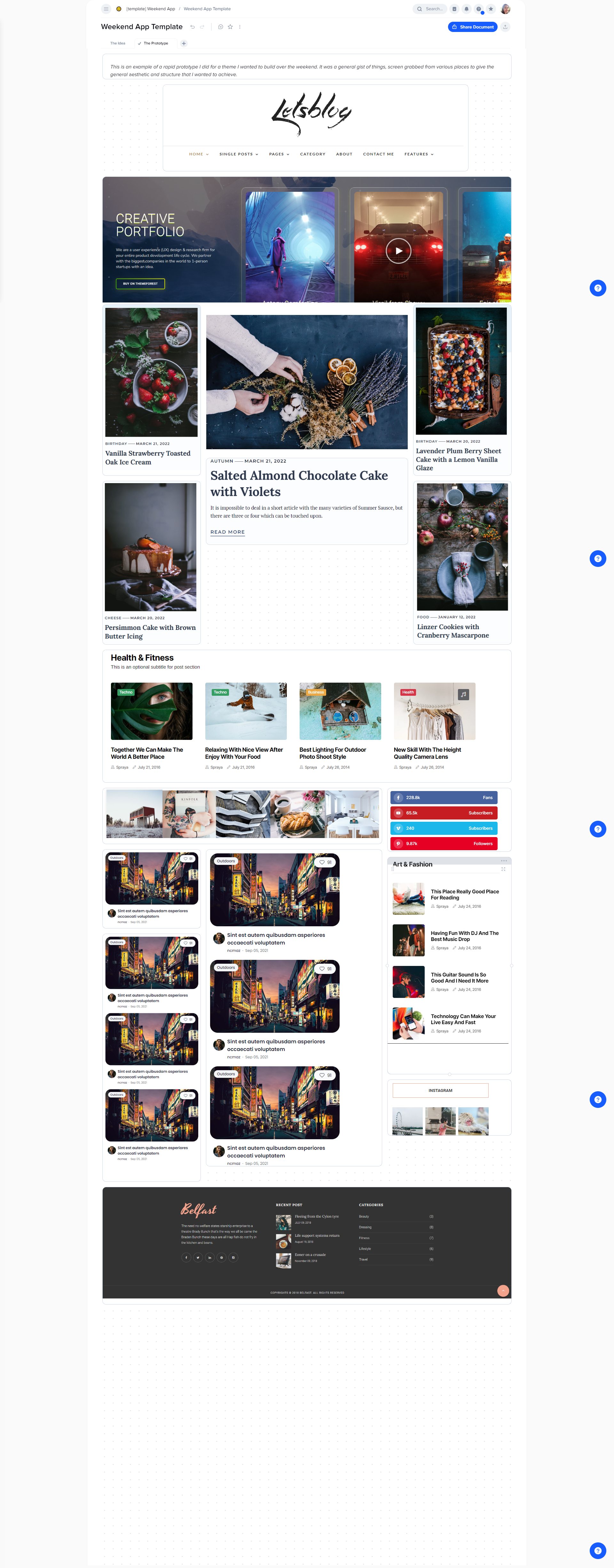
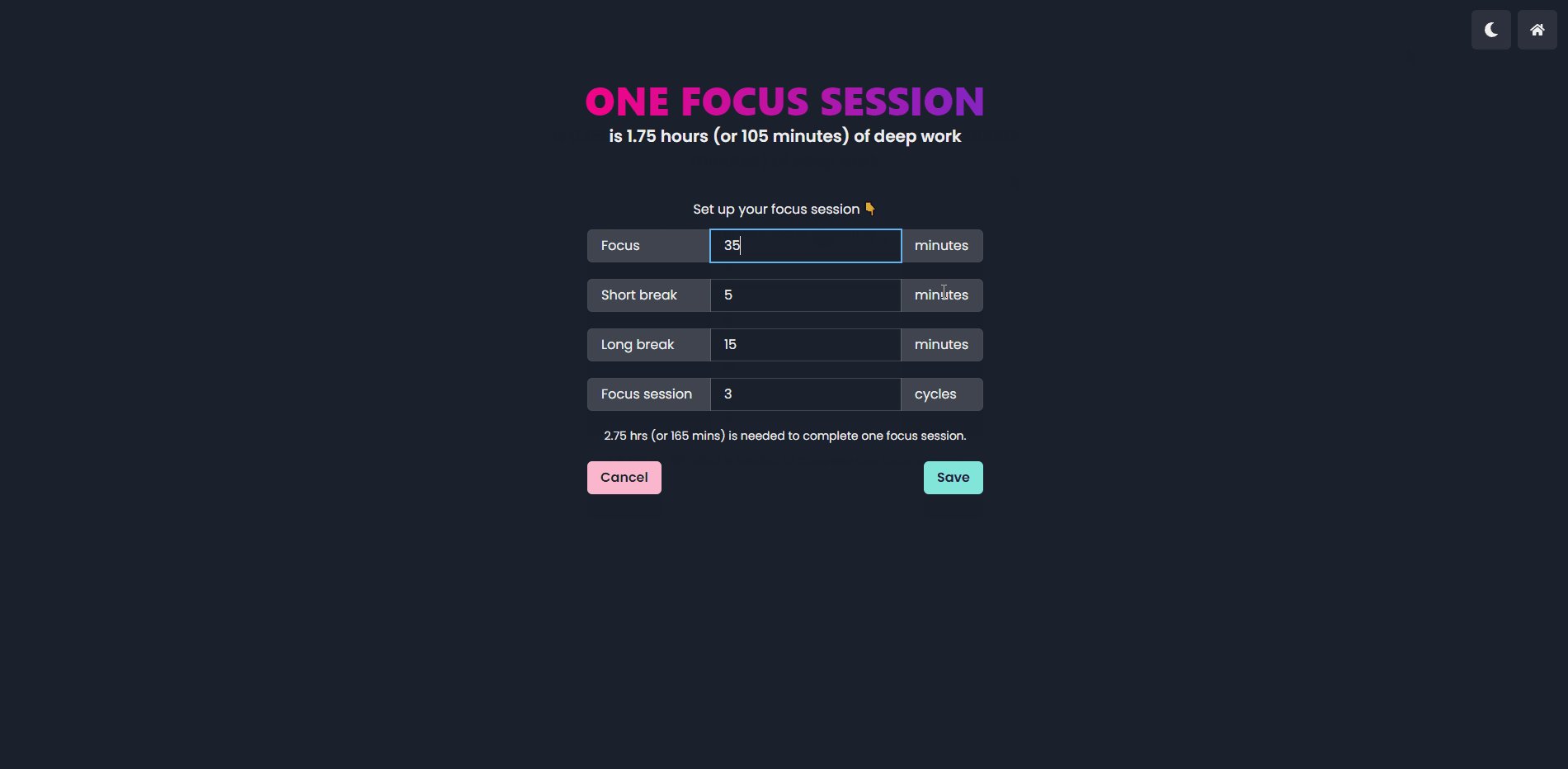
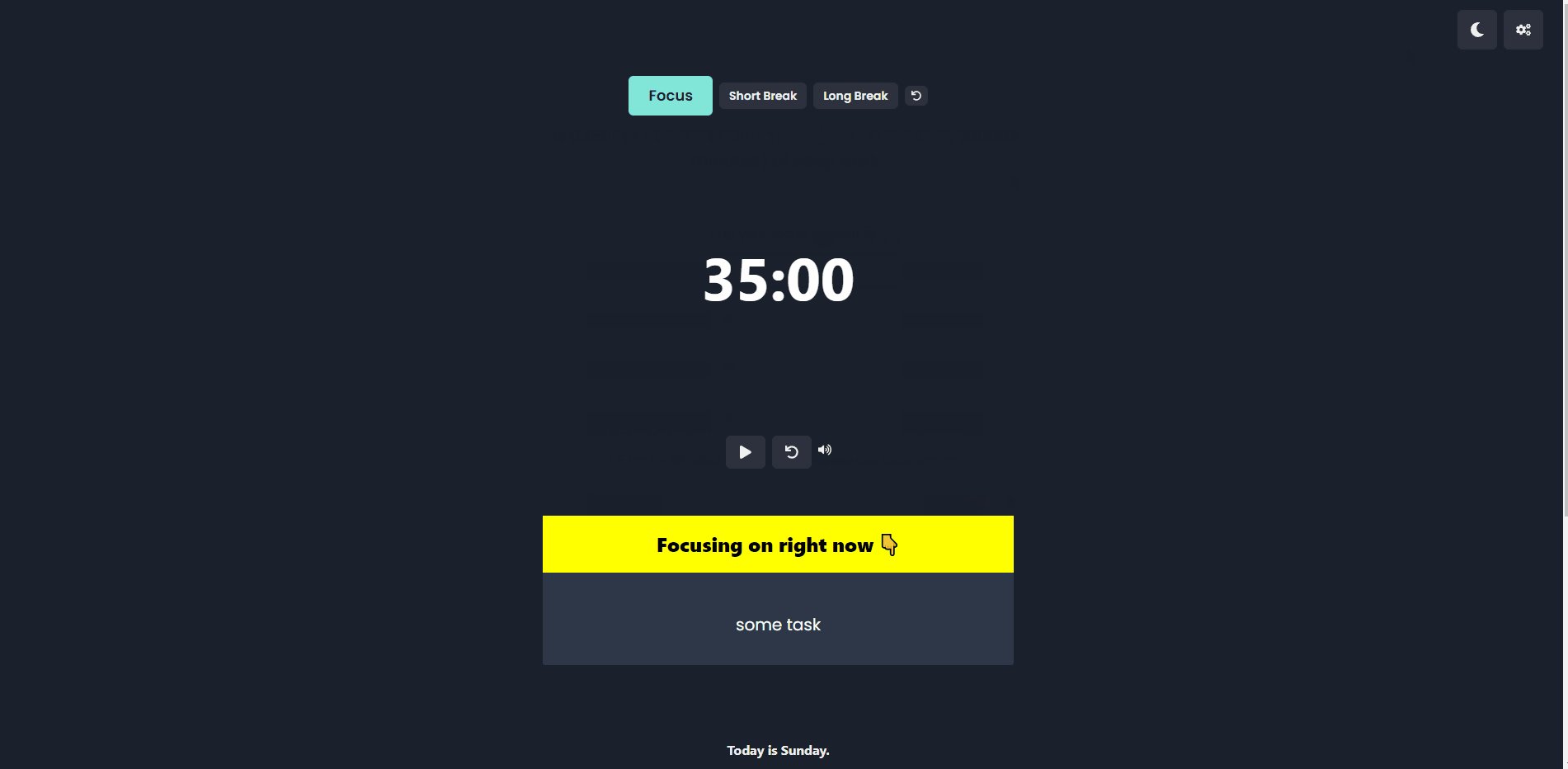
Here’s a full-screen capture of a theme I stitched together for a weekend project I was working on a few weeks ago. Here a link to xTiles to view it in its full glory.

The perks of doing it like this are that it tells me what visual components are readily available, and what I need to custom-make. It also gives me a generalized indication of what my app is going to look like, where things are going to go, and how the user interface flows are going to work.
It’s also helpful for keeping your code structured and you’re not just adding things as you go.
The framework
As developers, we all have our preferred stacks. However, not everyone is a fullstack dev and that’s ok. There are workarounds for this kind of stuff, especially if you’re frontend-heavy like me 😅
Here’s the tech stack I usually use for my weekend apps.
Frontend
Next.js is my go-to nowadays. In part, it’s basically server-side React. This means that things get processed on the server and sent over as fully rendered HTML pages.
In addition to this, you can also create APIs within your project and have your app seamlessly talk to it without the need for extra external functions and setups. It’s all packaged in one space.
Backend
At some point, you’re going to need to store data and do user management. Supabase is a good option and has a decent free tier that’s great for weekend apps.
It’s sort of like Firebase, but a bit easier to mentally deal with because it’s SQL. The problem I found with Firebase is that it’s all proprietary. Your data and database are stuck with Firebase. Supabase is PostgresSQL, open source, and comes with a ton of features that are easy to connect to.
Infrastructure
Unless you’re a cloud deployment expert, infrastructure can feel like a daunting task. Vercel is a good and easy-to-use solution that involves connecting to your GitHub repo.
How does it work? Every time you push to your connected GitHub repo, Vercel will build and deploy your app. If you’re using Next.js, then this includes all your APIs and doubles up as your backend functions.
Just a note that this doesn’t include database management (which is already covered if you’re using Supabase.)
All that’s left now is to rapidly make your app, deploy and make sure everything is working.
The first-weekend launch
You made an app. You made it in a weekend. It’s time to celebrate. Spreading the word can feel daunting but it doesn’t have to be.
This is where the beauty of the weekend app comes in.
You’re allowed to tell people that you made it in a weekend. What does this do?
For starters, it gives you permission to be imperfect. Oftentimes, we get too hung up on making the perfect app that we disregard the journey toward getting there.
Rome wasn’t built in a day. The perfect app isn’t built in a weekend.
The point is — the foundations are now laid and what you do next weekend is up to you. Build on it. Tear it down. Tweak it. Fix it. Anything you do to it can be viewed as a progress update.
Free template and worksheet
Everyone loves a freebie so here’s this week’s loot.
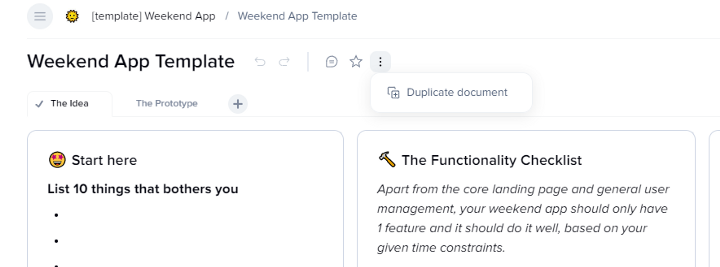
😃📌 xTiles [template] Weekend App
To get a copy, click on the three dots and Duplicate document .


Comments ()