Pure Dropdown CSS Navigation Bar From Scratch

Dropdown menus are inescapable when it comes to front-end development. At some point, you’re going to encounter them.
While most CSS frameworks automatically handle this for you, sometimes you just need to do it yourself.
But the question is — how?
For those who are new to CSS or just have a working basic knowledge of it, this can feel like a trap. You can float, you can inline display, you can do a whole bunch of things, but you just can’t seem to get things to drop down properly.
Here’s a quick guide on how it all works and why it works, with guided code samples.
Or if you’re just after the final code recipe, you can just scroll to the bottom and grab it there.
But before we begin, we need to get solid on a few concepts first.
Decrypting Relative and Absolute Positioning
Relative and absolute positioning in CSS is one of those annoying concepts that new front-end developers often struggle with.
We all know that it can move things around, but how does it work?
Let’s start with relative and the code below:
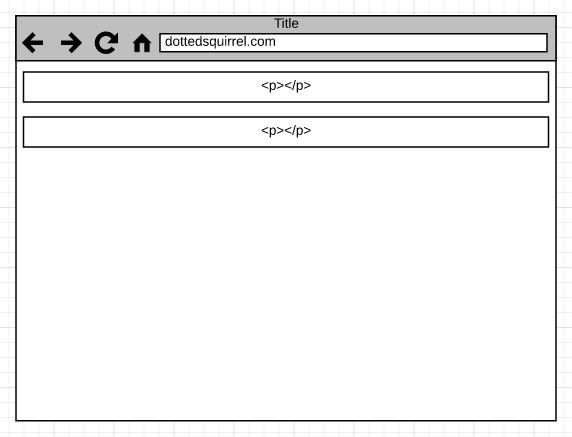
<p>Some text here</p>
<p>Some text here again</p>When it gets rendered, each tag’s boundary scope looks something like this:

Most elements are blocks by default, which means it stretches to the edge of the screen. This is why the <p> tags stretch all the way to the edge of your browser.
When we apply relative positioning to an element, any coordinate properties such as top , left , right , andbottom will move that element from where it currently sits on the screen.
Let’s say we want to apply relative to our p tags, and move it to the right and down. We would write something like this:
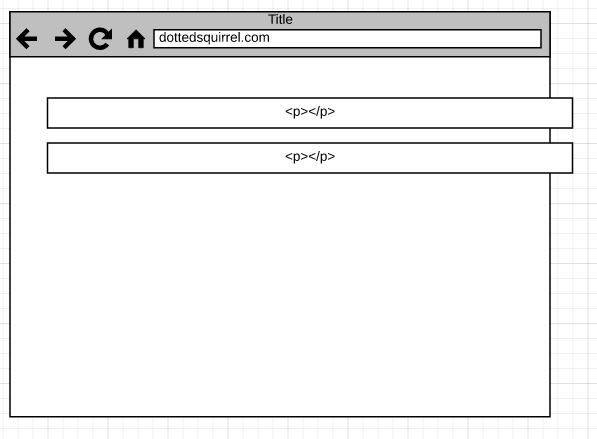
p { position:relative; left: 50px; top: 50px; }This will result in the following output:

The p blocks are moved accordingly (50px from the left and 50px from the top). The relativeness of its original point is based on the screen.


