We need to talk about Firebase

It didn’t take me long in my career as a developer to figure out that you can’t really do much without a backend of sorts. As a frontend developer, you get easily stranded if you don’t know how to connect to a database, create and consume APIs. You can’t ignore it either — unless you want to remain at the newbie stage forever.
In my journey, I’ve been lucky enough to have backend developers create APIs for me. If not, I usually just create my own in some sort AWS serverless structure or with node.
However, if you’re just looking to learn a frontend framework quickly, the process of creating APIs can be time-consuming and potentially slow down your rate of learning. You easily get sidetracked learning how to set up node, learning how to use MongoDB, learning how data structures work and learning everything else in between. By the time you get around to learning the thing you’re supposed to, it’s already been two weeks to a few months.
There’s nothing wrong with learning backend tech stacks — but that’s not your original goal and acts more like a detour to what you’re trying to achieve.
For me, it’s been trying to get React to work at a production level — but I need APIs and auth systems for that to happen.
Let’s talk about Firebase
I’ve used Firebase in the past to get Angular apps up and running quickly. The service came in particularly handy when I just wanted to focus on learning the framework and not get sidetracked by Node.
I have nothing against Node. I just want to build and ship the project quickly.
And that’s where Firebase came in handy.
The service is a Google-owned platform that aims to provide a holistic approach to rapid web and mobile development. In short, it allows you to focus on the fun and visual frontend facing parts of the application rather than the plumbing. It comes complete with a visual tableless database, hosting, file storage, server side processing for things that need to be safeguarded from the frontend and auth system — everything that you’ll ever need for small to mid-sized applications. Large applications will require a bit of thinking and architecture, but that’s for later.
The best part is that everything is accessible through pre-made APIs.
CRUD, Auth, and Payment systems
Over the past years, I’ve come to the conclusion that if you can figure out how to do CRUD, implement authentication and a payment system, then you’re sorted for almost nearly every possible application that you can dream up.
But most of the time, you can’t do these things without a backend system. That’s where Firebase gets handy — especially for those who are still learning.
There are arguments on the Internet that advocate against using Firebase. They argue that once you’re with the service, your entire application is locked in with it. However, on closer inspection, it’s because they’ve tightly coupled their API calls inside their logic. This means that it doesn’t matter if they use another service or their own APIs, if they write code that tightly depends on each other to work, then it won’t make much difference with whatever they use as their backend.
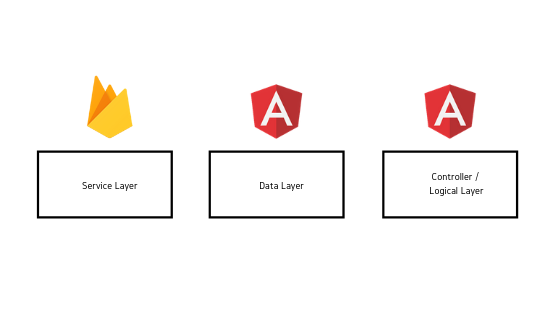
A clear separation of functionality and logic helps if you need to switch parts of your backend with something else. The diagram below illustrates how I do it in Angular.

If I need to change the backend, I simply switch out the service layer and maybe, depending on requirements and differences, I will also refactor parts of the data layer.
Structure plays an important role in how flexible your code is. Structure is also one of the things I want to understand and learn when it comes to a new frontend framework. I don’t want to spend a majority of my time setting up the backend in order to learn the frontend.
Besides, if you’re going to switch out your backend, then you’re going to need to write a little bit of code and refactor anyway.
More learning, less fiddling, create apps faster
Firebase solves a major problem frontend developers have. They provide a backend, especially for those who haven’t reached full stack status. Even if you’re a full stack dev, it cuts down your development time in half and another quarter for infrastructure.
It sounds lazy but if you just want to create apps, then Firebase makes a good solution. It frees up up your focus and you spend less time fiddling, planning, structuring and spend more time learning the frontend framework you want, which lets you create fully functional and production ready apps.
You just have to figure out how to consume the APIs and you’re set for creating your apps.
And that’s where I’m at with my React app.
Final Words
Over the past few days, I’ve been trying to create something only to find that I didn’t have a backend to service my needs. A front end app doesn’t do much when it’s not used in conjunction with a backend. It’s my biggest roadblock until now. I’ve used Firebase in the past with Angular but it didn’t quite click that I can use it for any project I wanted — that it didn’t have to be Angular specific. My brain is strange like that — or perhaps no one really does the React + Firebase pairing to spark such an idea inside my head.
In fact, Firebase is a very underutilized tool with most tutorials opting for MERN or MEAN stacks instead. There’s nothing wrong with that either. But I think more people should really look into Firebase pairings, especially when they’re learning. Perhaps I will be the one to add the Firebase + frontend pairings content in the future. Perhaps that can be the community give back I’ve been meaning to do for a while now.



Comments ()