What’s the big deal with React hooks?

React hooks are making big waves. Everyone’s talking about it but it often leaves the uninitiated thinking — what’s the big deal? It’s not often React comes out with major updates like this one. While Angular is changing its version number every 6-ish months, React is a bit more conservative. So I got curious and decided to go exploring to see what the excitement is all about.
It’s to do with state management
When it comes to React, state management has always been an iffy topic. While it’s popular counter parts such as Angular and Vue have solid state management implementations, React has always needed to rely on a third party like Redux to make life possible, especially outside of class based set ups.
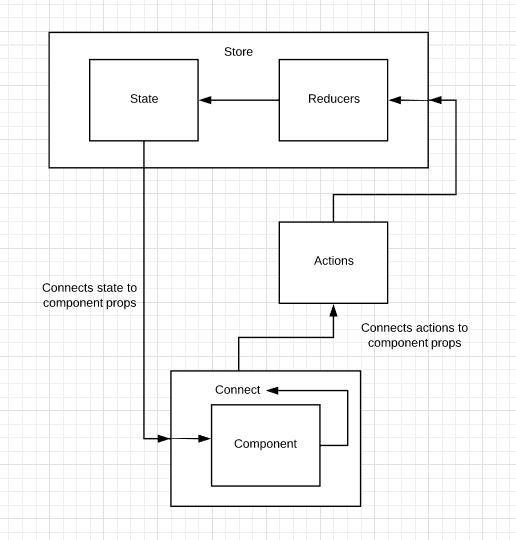
A state is like an instance in time. When something changes, the state is said to have also changed. Keeping track of the state and its associated histories was never truly available in React until recently. Hooks is making big waves in the React community because it reduces the complexity of state management. While Redux is awesome, there are many steps in the process.

In contrast, hooks cut out a lot of the steps and makes it a simple and singularized step, cutting out a lot of what can be seen as middleware functions.

While Redux has been great, a native and efficient state management system in React also means less compatibility issues in the future.
ya’ll need to understand closures first
While the selling point of hooks is that they can be used outside of classes and higher order components, it poses a different kind of problem for developers — especially those new to the JavaScript game.
When dealing with functions, you’re essentially also dealing with closures. This fundamental concept is often confusing for many developers as it is often explained as a function within a function.
However, there’s more the closures than that.
JavaScript is a lexical scoping language — meaning that inheritance flows inwards. A closure is the consumption of variables that are permeable outside of the function. This means that the variable created persists for future evaluations and any side effects performed by the function is remembered.
So how does it relate to React hooks?
When you’re dealing with functions, you are most likely going to be dealing with closures. Since hooks are consumed inside functions, the concept of closures and flow of data is necessary to understanding the impact hooks have on state management.
That’s why in the Rules of Hooks section, the React team makes it clear that you shouldn’t call hooks inside loops, conditions or nested functions. This is because it messes with the closure flow and may result in your state being incorrect. It is also recommended that you only call hooks from React functions rather than regular JavaScript functions as it may not work correctly due to lexical scoping.
When you build your own hooks, you are essentially building your own little storage bucket in React that is accessible via hooks. You can have one bucket or multiple buckets, with the ability to pass data between them via hooks. If you use the data inside these buckets outside of React’s recommended places, it may break the truthiness of the items inside.
It’s all just one big array
Hooks is used as both a noun and a verb when it comes to React. A hook as a noun is in reference to the item created in order to instantiate the states you want to store.
Hook as a verb refers to the act of accessing those states to do something to it and comes in the form of useState and useEffect. When useState is called, it will return the current state value and associated function that lets you update this value. useEffect tells React to do something to the stored value after the render and is called after DOM updates have occurred. It runs after the first render and after every update.
Ultimately, when you strip away the code, you’ll find that a React hook is one big (or small) array where names beginning with use can also be consumed in order to pass data between pockets of data in your React app.
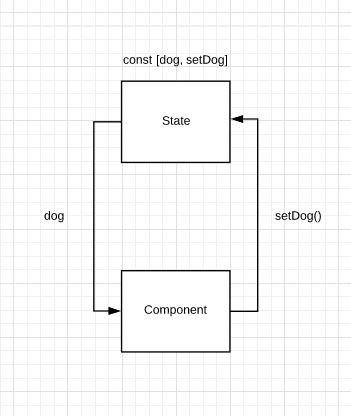
So when you want to create a React state, you simply declare a constant with 2 items in an array — the name of your state and the keyword used to set the state.
import React, {useState} from 'react';
function Dog(){
// declaring a new state variable. Has 2 constants.
// One to name and the other to make changes to the state.
const [dog, setDog] = useState('Spot');
return (
<div>
<p>{dog} goes woof!</p>
<button onClick={() => setDog('Flops')}>
</div>
)
}In a way, using hooks it is like setting variables with this keyword but not at the same time. The concept of this can get a bit complicated based on where it is placed. Hooks, however, streamlines this and eliminates the need to use third parties like Redux to make state management possible.
Final words
While it seems really awesome that the React team has allowed us to create stateful applications without additional plugins, potential pitfalls that may occur in the future due to this is lack of structure.
While third party applications like Redux may feel cumbersome at times, there is a strict and enforced way to access and storing states. The set procedures make it necessary to structure the way you architecture your code to a certain extent. React hooks however, are not immune to misuse. Understanding and implementing factory patterns with React hooks can have the potential to make or break your app in the future if the code base grows beyond your personal control.
Overall, React hooks is as exciting as the community buzz feels and while there are talks of being done with classes completely, only time will truly tell because there are things that Redux still do very well that hooks alone cannot completely replace.



Comments ()