Understanding JavaScript Observer Patterns

There’s a lot of love and hate talk when it comes to object-oriented programming. Don’t get me wrong, OOP has both its perks and quirks — but at the end of the day, it’s only as good as your design patterns.
A lot of us only get to know OOP on a surface level. Many of us rarely go beyond the bare-bones basics of making objects and using inheritance to make things work. OOP beyond inheritance in the self-taught circles is almost unheard of — unless the developer has taken initiative and gone beyond the usual stock of YouTube tutorials.
In this piece, we’re going to go over an OOP design pattern called the observer pattern that can help you think about your code as a logical and structured piece of idea rather than just something with methods attached to it.
Design patterns in a nutshell
Design patterns are codified methodologies of thinking. It is not exactly language exclusive but is applicable to all languages that has a certain structural feature enabled.
This means that rather than just creating code based on the default and seemingly obvious path, design patterns makes you take a step back, away from the code, and towards the logical thinking portion of the code creation process.
As a result, your thinking process is able to ascribe to different modes of logic and its implementation based on context, current, and future requirements.
And with this knowledge and ability, a developer is able to make code less entangled and more structured in nature. It also allows the code to be flexible, rather than brittle when changes and pivots in requirements are introduced.
This is why we use design patterns and how it can help us work much more effectively, as much as it can help us with our team based code coordination and cohesive construction abilities.
One of these patterns is the observer pattern.
How to observer pattern works

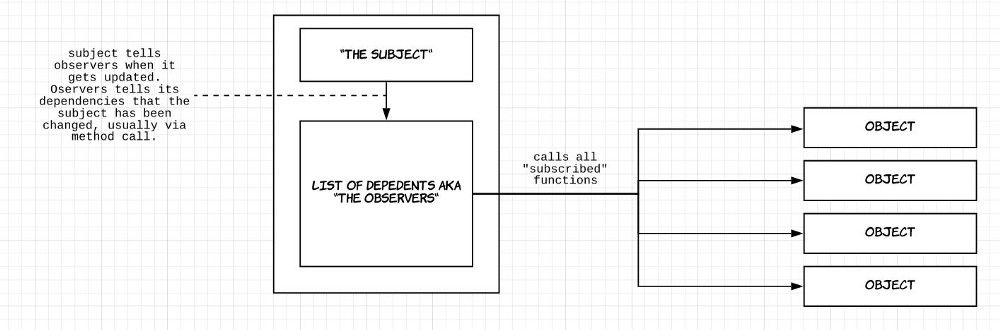
The observer pattern consists of three ingredients — the “subject”, the observer, and the objects.
The relationship between these three ingredients works like this: think of the subject as the central piece of code that ultimately controls the running of everything. The observer acts as a holding list for all the relevant objects.
Objects are subscribed to the subject and wait for the subject to call it. Objects are unsubscribed when it’s no longer needed.
Why is this a good thing?
Imagine you want to update a collection of things when something updates from a particular source. However, you don’t want to call your object, function or method every single time something happens.
Imagine you have about fifty of these objects/functions/methods.
The observer pattern lets you consolidate and call whatever you want from a single source.
And that’s basically it in a nutshell.
The Observer Pattern Recipe for JavaScript
The observer pattern in JavaScript is super easy. You just need to set up a subject function and extend it using prototypes.
If you’re sketchy on how prototypes work, here’s a quick guide I wrote previously on the topic.
In short, everything in JavaScript is an object and prototypes lets you create extensions via methods


