How Object.defineProperty() Works

At some point, you might have encountered Object.defineProperty() in someone’s code. It might be through an Angular, React, or Vue project.
However, Object.defineProperty() isn’t actually specific to any of the listed framework/library. It’s actually part of vanilla JavaScript.
Vanilla JavaScript is the foundation of every JavaScript-based library, project, module, and widget. It is just JavaScript in its purest form — unfiltered, no-prewritten configurations and structural requirements. When we work in Angular, React or Vue, we are working with JavaScript.
As we move towards frameworks and libraries, many devs are missing out on the finer details of the scripting language. Which is why Object.defineProperty() is often a mystery for many developers.
In this piece, we’re going to uncover Object.defineProperty(), dig into its secrets and see how it can benefit the way we write our JavaScript code.
Objects in a nutshell
In JavaScript, an object looks something like this:
let someObj = {
name: 'Tibbers'
}
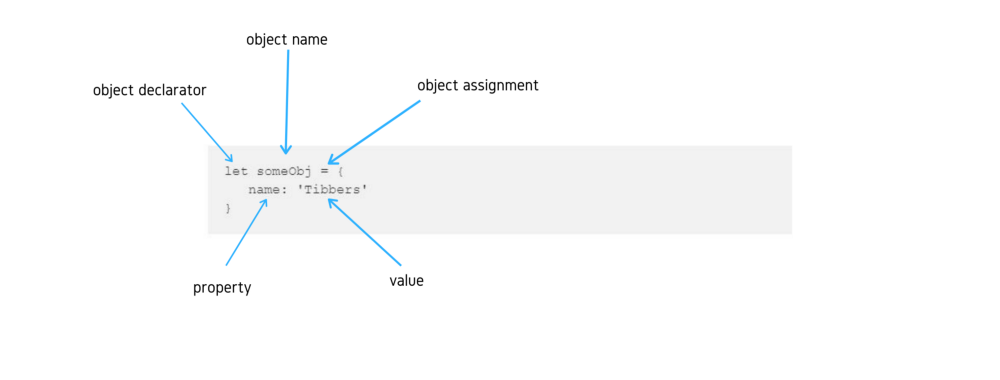
Here’s what all the different parts of an object is called:

Each property in an object has a thing called descriptors . A descriptor lets you configure what can happen to that property.


