Angular 16 is here! (and other newsletter tidbits)

Angular 16 Is Here!
First things first, we have some great news for all the Angular developers out there.
The biggest update since the initial rollout of Angular has finally arrived, and it's packed with major improvements to reactivity, server-side rendering, and tooling.
The v16 release includes a new reactivity model that enhances both performance and developer experience. The new model brings fine-grained reactivity and better interoperability with RxJS.
There's also a signals library that defines reactive values and expresses dependencies between them. Additionally, the release features dozens of quality-of-life improvements across feature requests, with over 2,500 combined thumbs up on GitHub.
The new full app non-destructive hydration feature for server-side rendering reduces content flickering and improves web core vitals. Angular is also encouraging wider adoption of standalone APIs with improved tooling and migration schematics. Next steps for Angular include signal-based components, support for signal-based inputs, partial hydration, and resumability.
In summary, Angular v16 is all about improving developer experience, performance, and build for everyone. Developers can try out these new features and contribute to the Angular community by participating in upcoming RFCs, surveys, or social media.
Benchmarking in Angular
For those of you interested in benchmarking, we have an interesting link to share. If you missed it, I recently published an article on benchmarking in Angular, which can help you understand the performance of your Angular application and identify areas for improvement. Check it out here:

Angular Hydration
I also took some time over the weekends to write and publish a cover on Angular hydration. The article explains what hydration is, how it works in Angular, and how you can optimize it for better performance. You can find the article here:

From the community
Everyone's all about that AI life - but did you know that developers of Swift recently developed a new AI coding language called Mojo. They say is faster than Python and has all the capabilities of Python machine learning.

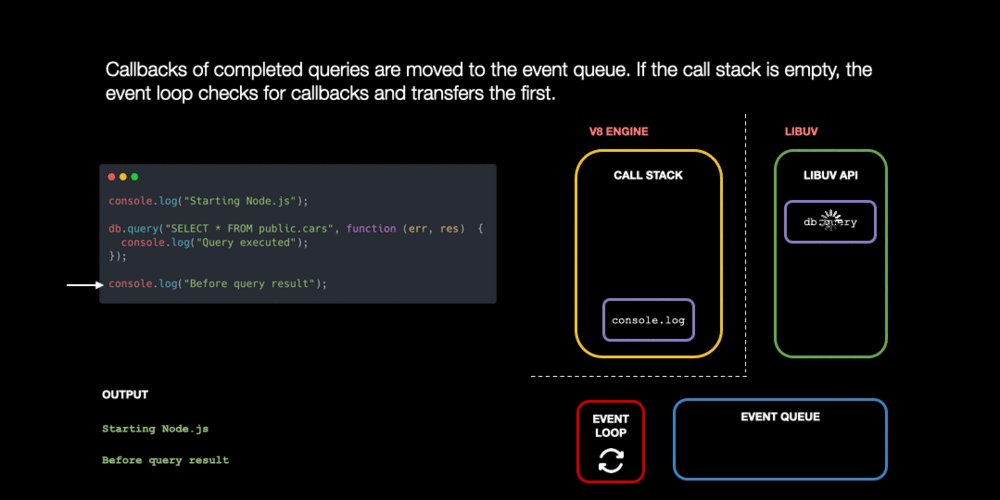
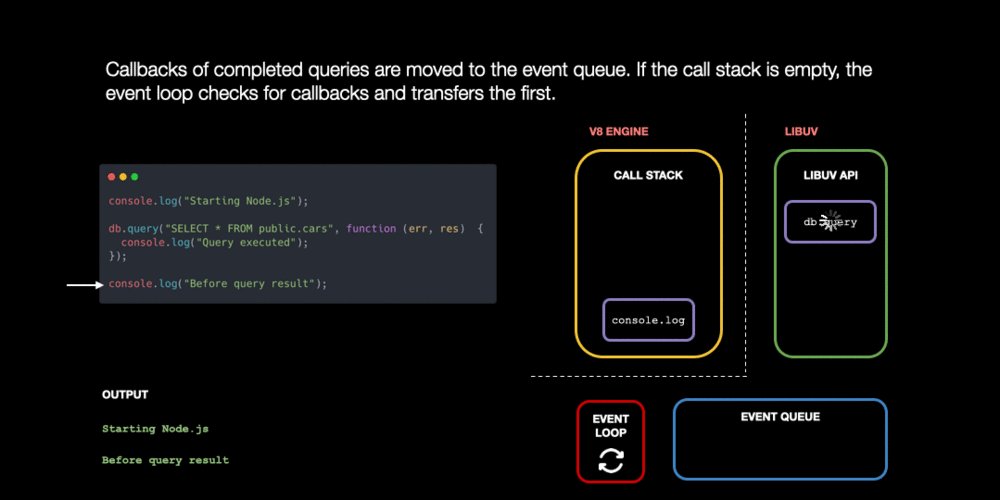
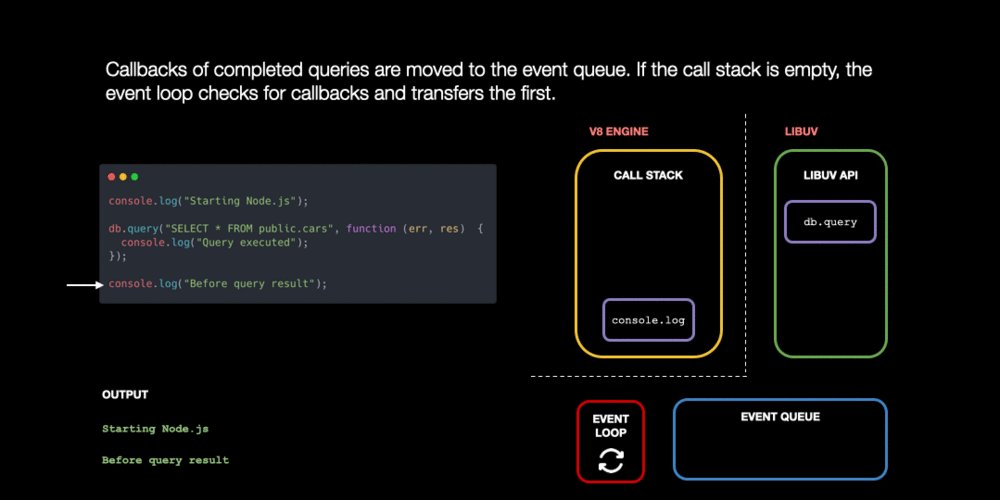
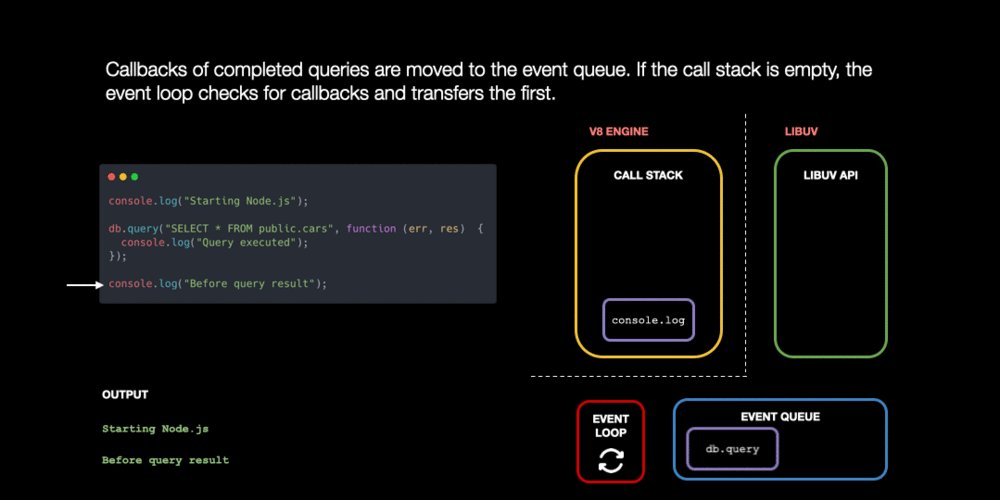
Meanwhile, here's a cool animated guide on Node.js event loops. A fantastic little piece to help you understand how it all works under the hood.

In the deep dark corners of GitHub, I also found this repo of lists. It's basically a giant repo of lists about everything you'd ever need relating to tech. Want to learn something but don't know where to start? Check out this repo to help be your guide.
Other cool tech things I stumbled on
The future is now. New leaps have been made, especially for paraplegics, because there's now a robot arm that you can control with your brain.

Sticking to the theme of moving things, I stumbled on this article through LinkedIn and found it interesting. Why dissect a frog when you can perform microbotic surgery with a spider?

And lastly - sand batteries. Forget nuclear, coal, and everything else in between - sand batteries are here.

That's it for this newsletter. I hope you found it amusing and informative. Keep learning, stay curious, and have a great day!






Comments ()