A Concise Guide To JavaScript Objects
7 Things About JavaScript Objects summarized succinctly

On the surface, objects in JavaScript appear to be a simple concept. You just assign a variable to a pair of { } and then we just continue on.
However, there are a few more things than just a simple assignment. Here is a quick and concise guide to quickly help you deepen your knowledge and understanding of JavaScript objects.
The scope of this piece is geared towards creating a summarized roadmap to help you navigate the different topics surrounding JavaScript objects. It’s not a detailed guide — but a concise one, complete with a roadmap diagram.
Without further ado, here is a concise guide to JavaScript objects.

1. Objects in a nutshell
There are a total of 8 data types in JavaScript and they are all primitive types except for objects.
Objects are special because they can contain more than one data type and works on a key and value system.
In JavaScript, an object looks something like this:
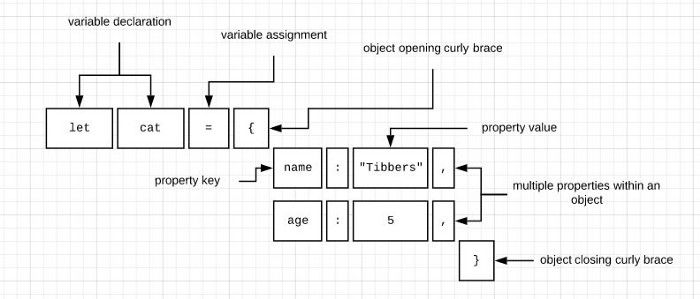
let cat = { name: "Tibbers", age: 5 }
Here’s a diagrammatic breakdown of the different parts of an object:

There are two ways to create an object in JavaScript. The first and most common way is to do so via direct assignment of { }
This is called a literal assignment.
The alternative way is to use new Object(). This is called an object constructor.
Using Object() will generate you an empty object and is equivalent of using a literal assignment. However, the major difference is that you can create your own custom object constructor and use it to initialize a ‘blueprint’ of what your object should look like by passing in the values.
For more on custom object constructors, skip over to section 5 below.
2. copying & references
The major difference between primitive data types and objects is that an object is stored and copied by reference. This means that when you do things to your objects, you’re not directly interacting with the object itself.
Rather, you’re dealing with the reference, which then ferries itself off to the multitude of spaces where the actual part of the object is stored.
This is because the object’s size is indefinite while primitive types know exactly the maximum space it might need to store a particular variable. As a result, JavaScript splits the object’s values and uses the property key as a map to the value.
So when you copy an object, you are copying the reference and not the actual object itself.
Think of it this way, when you create a copy of a primitive, it creates a clone of the actual thing. This is because primitives store the actual value.
In contrast, when you copy an object, you’re just copying the reference. So when you try to change things, you are still changing the same single object rather than something that’s an actual copy.
Let’s take a look at the following code:
let cow = "Betsy";
let cat = { name: "Tibbers", age: 5 };
let heffer = cow;
let lion = cat;
console.log(cow, heffer);
//will log Betsy Betsy
heffer = "Daisy";
console.log(cow, heffer);
//will log Betsy Daisy
console.log(cat.name, lion.name);
//will log Tibbers Tibbers
lion.name = "Rwar";
console.log(cat.name, lion.name);
//will log Rwar RwarTo properly copy an object, you need to create an independent copy of the actual items the references are pointing to. One technique is through Object.assign()
Object.assign() has two parts to it — the destination assignment and property and value pair you want to clone over.
In code, it looks something like this:
let cat = { name: "Tibbers", age: 5 };
let catClone = {};
Object.assign(catClone, cat);
catClone.name = "Tibbles";
console.log(cat, catClone);When it comes to Object.assign() , you can also assign more than one object to the new object. This lets you create a hybrid of both objects without needing to do any fancy code work.
For example:


