Trends Come And Go, But JavaScript Is Forever

Oh, JavaScript — that child of the 90s that somehow made it from the shadows of more established programming languages like Java and the C-family — you’ve come far and flourished to a point where there’s no denial that you’re here to stay.
You’re like the Harvard dropouts that turned into billionaires. No one thought you could do it — and yet here we are, almost 26 years later, with a multitude of libraries, modules, and frameworks to support a developer’s every whim, desire, and needs.
So how exactly did we get here? What are the good and bad parts of JavaScript? and how do we become proficiently good at it?
JavaScript — the scripting language that turned into a programming language
Let’s get real — JavaScript was made in 10 days by a guy called Brendan Eich. I watched him a few talks. He’s the kind of guy that looks old enough to be your uncle but not that old to have invented an entire language that would one day take over the Internet as we know it. For the unsuspecting trolls in the comment section, you wouldn’t think he’s the father of JavaScript.
JavaScript was originally called Mocha, but that got abandoned in favor of marketing purposes to compete with the ever so popular language at the time — aka, Java. What a lot of people don’t realize is that the core of JavaScript’s programming paradigms is actually modeled after Self, Scheme, and Pearl. Java’s main influence is mostly syntax-based.
This is where developers often get confused and frustrated, especially those who are coming in from Java, or any other strongly typed programming language without proper prior exposure to JavaScript. They started to apply Java-based concepts and code design patterns on the JavaScript code, only to find themselves in a tangle shortly after. JavaScript is not like Kotlin — another programming language that basically took the best parts of Java and revamped it with its own special flavors. But Kotlin’s a different story altogether.
Back to JavaScript.
In between Apple’s Flash and applets ban on all iPhones and iPad, in conjunction with strongly advocating for JavaScript, developers had no choice but to work with the only open-sourced and widely browser-supported based option they had — JavaScript.
In a way, this move helped democratize the web and made it accessible to developers. During that time, Angularjs came on to the scene, followed by React.js, and Vue. Node.js was already around and leveraging JavaScript in ways that no one thought possible — moving the seemingly simple (and originally intended for browsers only) in the backend space where web servers can be orchestrated.
In a very short space of time, JavaScript turned from an often mocked 90s child to a fully-fledged, full-stacked option that’s easy to pick up and make something quickly and with robustness.
Salaries for JavaScript developers worldwide are pretty comparable and stable with each other. Here is a quick table for your reference:
Australia: $112,229 per year (Indeed)
Canada: $82,786 per year (Indeed)
Germany: €58,108 per year (Glassdoor)
India: ₹ 5,18,875 per year (Indeed)
South Africa: R 472 710 per year (Indeed)
United Kingdom: £49,001 per year (Indeed)
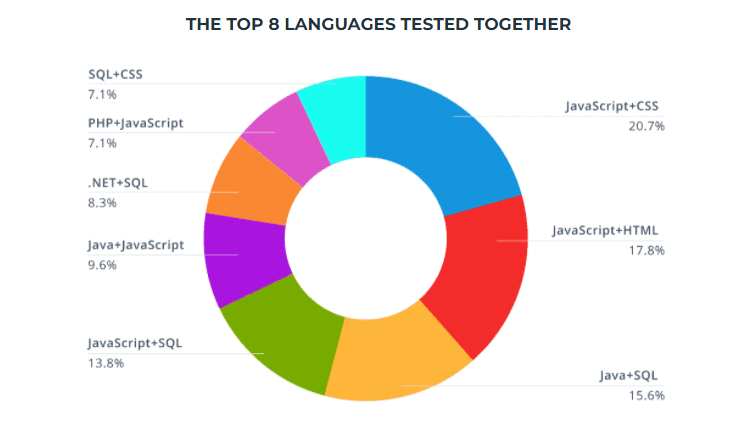
United States: $111,069 per year (Indeed)According to a report by DevSkiller, based on their analysis of over 200,000 coding tests in 143 countries, JavaScript is the most popular IT skill devs get tested in for their automated technical screening platform. 40% of tests administered are Javascript-based.

A report by Hackerank puts JavaScript on the top list for global demand, with 48% of employers saying they need JavaScript as part of a developer’s skillset. Frameworks such as node.js, Angular, and React are often learned on the job rather than explicitly taught as part of a computer science curriculum.
The general good parts and bad parts
Over the years, JavaScript has matured — in both understanding and available teaching materials. It is no longer that misunderstood child’s play and is taken up with enthusiasm by the new generation of developers who are not held back by other models of thinking. Rather, they dive right into the JavaScript way of thinking, which makes crafting quality code without legacy baggage much less likely to occur.
Being multi-paradigm, developers are not locked into a specific way of coding, allowing for code to be structured based on practicality rather than required purity. It is weakly typed and implicit casting makes coding operations faster but comes with caveats.
Weakly typed values are often used as a major argument against JavaScript, in part because there is no way to ensure the immutability of types, which can lead to issues and inconsistencies further down the line. While I’m not going to dispute this, the general workaround is to always cast your types before performing operations on them.
Prototypal inheritance is also another misunderstood implementation when it comes to JavaScript. When we learn about object-oriented thinking, it is often explained like this:
- you have an object
- that object has attributes
- methods are things that the object can do
Prototypal inheritance, however, is a different way of structuring object-oriented and works like a deconstructed class that are joined together through references. Things tend to get messy when developers try to apply the typical method of thinking in object-oriented and try to make JavaScript into something it is not.
Then there’s the thing in JavaScript where everything is a function. Yes, even objects are functions. Anything that marks it as something else is just syntax sugaring. This is something that can mess with developers who are coming into JavaScript from a different language.
How to deal with bad JavaScript code
Based on experience and inherited code, most of the time bad JavaScript code happens because of the following reasons:
- the developer came into JavaScript from another traditional programming language and pretended that JavaScript is like their native language
- the developer a Stack Overflow copy-paster
- the developer learned JavaScript but not how to think in code, so design patterns and ideas like modularity and code composition is out the window
- the developer only learned the surface of JavaScript and just ran with it because the code is working
While these things apply to all languages, we see it a lot more in JavaScript because of how easy it is to get things up and running. Unless there is something majorly wrong with your code, JavaScript will still work — errors and all. In JavaScript, a single error won’t throw your application like a NullPointerEvent will with Java.
So how do you deal with bad JavaScript code?
Everyone likes a greenfield project and JavaScript-based projects are often ones that make it into this space. However, like every programming language, if the base is shoddy, there’s only so much you can do about it. The task of unraveling bad JavaScript code often starts with figuring out exactly what the requirements are and just rewrite everything with adapter and bridge patterns. Sometimes, you can’t easily get rid of an entire application because the business views code as an asset — an immovable object like a building or a piece of land. There’s a misconception that once it's built and working, it should remain like so until the end of time.
Final thoughts: how to be a proficiently effective JavaScript developer
To be a proficiently effective JavaScript developer requires the same commitment and level of meta understanding of programming in general as you would in any other programming language. This means knowing the different code design patterns, understanding of ideologies behind functional and OOP thinking, syntax composition, and general rules of writing good code.
Anyone can write code — but it’s the quality factor that sets developers apart. It’s the difference between someone writing a tweet and Stephen King publishing one of his novels. All Stephen Kings can be tweeters but not all tweeters can be Stephen Kings.
JavaScript is here to stay — but there’s more to it than just learning how to code it. The most proficiently effective developers among us are the ones that understand programming as a language — a tool for communication rather than just churning out bits of logic. Writing eloquent code takes time to understand and perfect, and it takes practice, along with experiencing good and bad code, to reach that higher level of zen.
Thank you for reading and I hope you’ve found this piece enjoyable.



Comments ()