How to install node.js and run your first app
If you're working with JavaScript, 99.9% of the time you'll encounter node.js in some form. In this article, we will go over what is node.js, how to install it on your local system, and create your first node.js app with JavaScript.

If you're working with JavaScript, 99.9% of the time you'll encounter node.js in some form. In this article, we will go over what is node.js, how to install it on your local system, and create your first node.js app with JavaScript.
What is node.js and what is it used for?
According to the official documentation, Node.js is a "JavaScript runtime built on Chrome's V8 JavaScript engine". But what does this mean?
In short, it lets you build HTTP servers that are able to connect to databases and create RESTful APIs through JavaScript. It runs on the server, rather than a within a browser, meaning that it doesn't expose a global "window" object to the world. What makes node.js special is that it is JavaScript code that's executed in its environment on the server.
Node.js is used for non-blocking, event-driven servers. It is also used to deliver full stack websites, along with API driven backends.
It is good to note that Node.js is not a framework. Rather, it is an environment. That is why when you start a node.js tutorial, it's always paired with a framework like Express.js for HTTP servers and API development. Socket.IO is the framework used for WebSocket servers.
Node.js' popularity stems of the large and active community, it being an open-source piece of software, and JavaScript based. With each new version released, compatibility remains fairly stable and doesn't often break in an major way.
Without further ado, here is how to install node.js on your local machine.
How to install node.js
Here are the steps to installing node.js onto your local laptop or desktop environment.
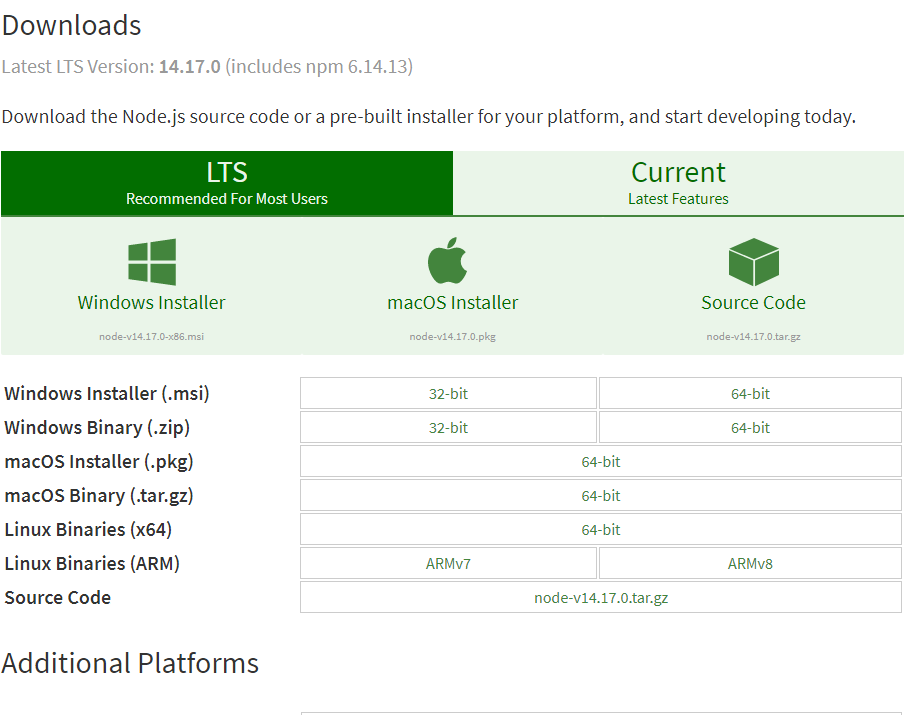
- Go to nodejs.org/en/download and select your installer.
- Once the download has completed, run the installer.
Here is the visual walkthrough:
To install node.js, select the installer for your operating system.

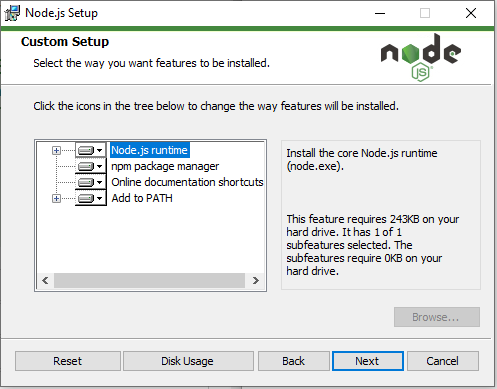
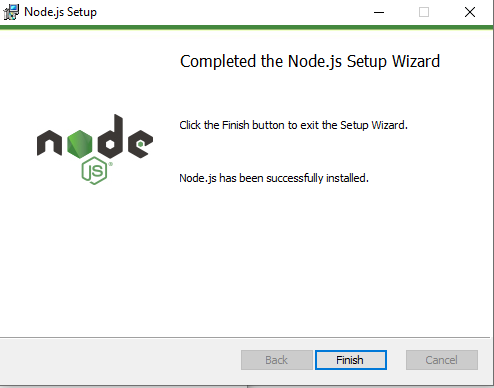
This is what the node.js installer looks like for Windows:

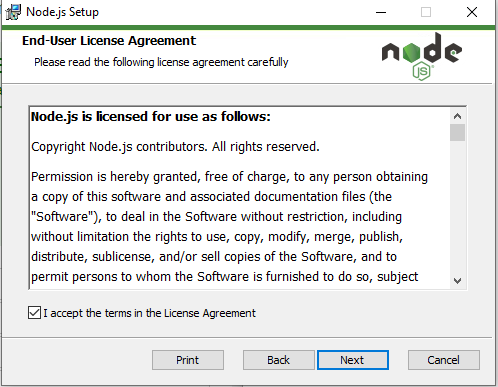
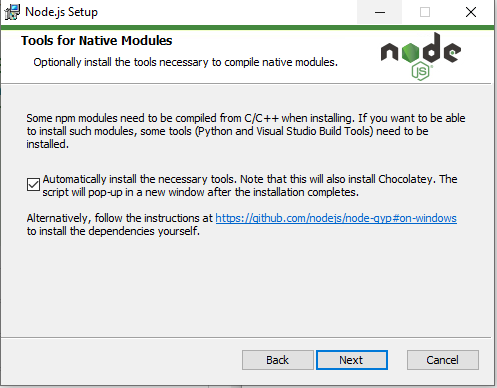
To set up Node.js, accept the terms and click next.

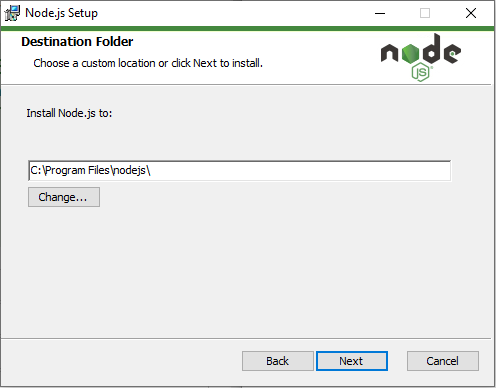
Select your destination.

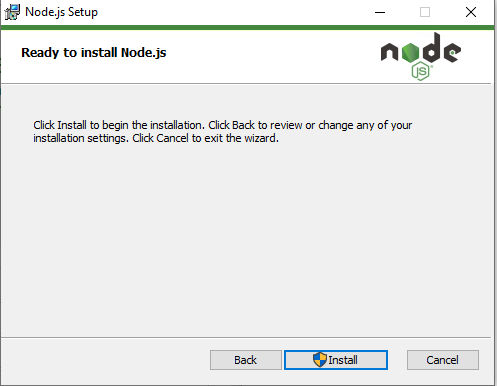
Click next.





And that's basically it.
How to create your first node.js app with JavaScript
To create your first node.js app, all you need is a JavaScript file. In this short tutorial, we will be making a simple 'Hello World' app.
Step 1: Create a folder to hold your JavaScript files. Here's a way to do it via your console/terminal:
mkdir hello_worldStep 2: Navigate to your newly created directory and create a file called app.js. Here is the command for your console/terminal:
cd hello_world
touch app.jsOpen up your app.js file. We're going to create a Hello World message that will print when we run our console.
Here is the code for it:
var msg = 'Hello World';
console.log(msg);Save it. To run your app.js file with noode.js, run the following command:
node app.jsHere's what it will look like:
But what about HTTP servers and making things run? Here's a simple piece of code to get your started:
const http = require('http');
var server = http.createServer(function (request, response) {
response.writeHead(200, {"Content-Type": "text/plain"});
response.end("Hello World\n");
});
server.listen(4000);Now if you go to localhost:4000, you will see your message 'Hello World printed.
And that's the basics of create your first node.js app.
Conclusion: Where to from here on your node.js journey?
Out of the box, node.js provides the basics of creating a server and applications. It's basically anything that JavaScript can currently do. However, frameworks exists to make our lives as developers easier and more efficient.
Express.js, also commonly known as Express, is a framework that is popular for create APIs. It has a strong community and great documentation. It is also lightweight and easy to use. It was launched in 2010 and has become the de facto go to pairing with Node.js. It is simple to use and easy to pick up. It works well in asynchronous architecture and is often used for apps built with Node.js.
Another alternative framework for Node.js is Koa. Koa.js is great for building APIs and effectively deals with HTTP middleware. You can easily maintain content under the same URL for different scenarios such as page translations. It's similar to Express and enjoys the same level of flexibility when it comes to architecting complex code.
Another good option for Node.js framework is Meteor.js. It's easy to learn, you can also build apps with cross-platform architectures in mind. Meteor also lets you deploy live updates without disrupting current user sessions.
Lastly, if you're looking to create a socket based application, socket.io is Node.js' go-to framework. With Socket.io you can configure and create real-time updating for responses and requests. This is create for websocket development such as chat apps that requires continuous live updates and refreshes in the background.


Comments ()