What is a markup language? HTML Reference Cheatsheet.

A markup language is a system of annotating a document. It usually wraps around a particular bit of text with a pair of <> and </> brackets. The <> signifies the beginning of the markup and </> marks the end.
Here is an example of what markup looks like for HTML:
<h1>Hello, I am a title</h1>The major difference between XML and HTML is that XML is more flexible. You can call your tags whatever you want. HTML comes with a list of predefined tags that you can use.
Here is a list of commonly used HTML tags, categorized by type. If all this is new, you don't have to memorize any of the tags below. Rather, use it as a starting reference point to get you thinking about how to structure your HTML page based on the elements and what they do.
Content Sectioning
| Element | Description |
|---|---|
<h1> <h2> <h3> <h4> <h5> <h6> | <h1> - <h6> represents the different levels of headings. You can use CSS to decorate them differently. It also lets search engines know the importance of each content type on your page. For example, <h1> is the most important heading on your page and is generally used only once, followed by sub-headings marked with <h2> . <h3> headings sits under <h2> in rank and importance. You don't have to follow this <h1> <h2> <h3> pattern but it's good practice if you do. |
<nav> | <nav> is used to mark sections where navigation is located such as menus, table of contents, and indexes. Nested inside is usually a series of links that directs the user to other parts of the document or to a different document. |
<main> | The <main> tags is often used to mark the difference between a navigational section from the main content of the document. |
<section> | A <section> is used to represent a standalone portion of the document. For example, in a webpage, you might separate your content into sidebar sections and main content. |
<header> | The <header> area usually contains things like the logo, search form, and navigation. Just think of the top most section of a webpage. |
<footer> | The <footer> is often located at the end of the document. It can contain a number of things such as copyright information, |
<article> | <article> is a self-contained section inside a document that's intended to be reusable or redistributed in some form such as RSS feeds. For example, you can a blog that automatically loads a new post when you reach a certain point in the page. The <article> tags and its contents inside is contained and differentiated from the <article> tags before it. Think of it as a container for content. |
<aside> | An aside is part of the webpage but more supplementary than being the actual main content. For example, endnotes, comments and additional elements located inside <article> or <section> like adverts. |
<address> | Used for marking addresses/contact information. |
Text Content
| Element | Description |
|---|---|
<p> | p stands for paragraph and is used to wrap around text. |
<ul> | ul is an abbreviation of unordered list and renders as bullet points. |
<ol> | ol represents ordered list and will show a numbered list. |
<li> | li is used to mark the individual list items inside your ul or ol list. |
<blockquote> | A blockquote is used to enclose text that is a quote from somewhere. When you use it with <cite>, you can add the source attribution such as author name or url link. |
<div> | A div is a generic container that's used for content flow. It's one of the most popular element that gets styled by CSS. |
<pre> | A pre is a preformatted text that gets rendered exactly as it is being displayed. It's often used by tech based blogs to style code-based text that sits inline with the rest of the content. |
Inline Text Semantics
| Element | Description |
|---|---|
<a> | An <a> tag - or anchor tag - is used for links within the page or to a different document via a url. This is done through an href attribute and looks something like this: <a href="somelink.com">Click me!</a> |
<b> | Officially, b is called the Bring Attention To element -- but the easier way to remember is that it stands for bold and is used to create a visual contrast for text in various spaces such as paragraphs. |
<br> | A br acts as a line breaker. This is different from the <p> tag because it's like pressing enter in a text document but without it being a completely different paragraph. It comes in useful for things like breaking up addresses and poems onto different lines while keeping it wrapped together as a unit. |
<cite> | cite is often used with <blockquote> and is used to describe the origin or reference to whatever is inside the blockquote. |
<code> | <code> is used to display content that needs to be displayed as indicated and is a fragment of computer code. This is mostly used in spaces like technical blog posts. |
<em> | em stands for emphasis and is often styled in italics, bold, or a mixture of both to help stress the importance of the marked text. |
<i> | i stands for idiomatic text and is used to mark text that is idiomatic, technical, taxonomical, etc. A lot of people often use it incorrectly as an italics marker. If you want to make your text italics for emphasis, it's better to use <em>. |
<mark> | mark is used to represent text that is marked or highlighted for referencing or notation purposes. |
<q> | <q> is similar to <blockquote>, except <q> is inline and often enclosed a pair of quotation marks when displayed on the page. |
<s> | s stands for |
<small> | small is often used for side comments and small print. Visually, it is represented by making the font smaller than the usual surrounding text. |
<strong> | strong stands for strong importance and is similar to <b> in visual appearance. However, <strong> marks the content as having greater importance than <b>. |
<sub> | sub is used for inline text that needs to be displayed in a subscript manner. For example: x2 |
<sup> | sup is used for inline text that needs to be displayed in a superscript manner. For example: x2 |
<time> | time is used to mark a specific period of time. |
Image and Multimedia
| Element | Description |
|---|---|
<img> | img is a self closing tag that is used to display images. It is self closing because there is no content required in between the <img> tag and HTML requires all tags to be closed off with /. The image source is used to fetch the image you want and display it as-is before it gets styled by CSS. |
<map> | map is used in conjunction with <area> to define contain the different clickable areas within a particular image. |
<area> | area is used to to create predefined clickable areas inside map. These are often geometric shapes on a target that can be used to link to other web pages. |
<audio> | audio is for embed sound based content into the document. The src attribute is used to signify the source of the audio content. |
<video> | video is used to embed video content onto a page. |
Embedded Content
| Element | Description |
|---|---|
<embed> | embed deals with external content that gets pulled into the page and is provided by a third party. This can be things such as Twitter feeds, YouTube videos, and Instagram rolls. |
<iframe> | an iframe acts as a browser page within the page. It embeds another HTML page within the actual HTML page. |
<picture> | picture is similar to <img> tags, except it lets you list out multiple sources based on context. This is done through <source> tags. For example, you might want a small image to load if the screen size is smaller than 650px. <img> is used as the final fallback if none of the <source> tags qualifies. |
<source> | A <source> tag is used with <picture> and can specify different types of media resources such as pictures, audio, and video. |
SVG and MathML
| Element | Description |
|---|---|
<svg> | svg stands for Scalable vector Graphics. Using <svg> in your HTML document will let you draw vector images through a series of coordinates and attributes. |
Tables
| Element | Description |
|---|---|
<caption> | caption sets the title of the table |
<col> | col defines a column within a table |
<colgroup> | colgroup groups the columns within a table |
<table> | table is the wrapper container for the table you're trying to create |
<tbody> | tbody stands for table body. It covers the set of rows that isn't the heading. |
<td> | td stands for table data and defines the single cell inside the table. |
<tfoot> | tfoot is the table footer which is often the final set of rows that is used to summarize the various columns. |
<th> | th are the individual cells that sits inside the table header <thead> |
<thead> | thead is the table header and is usually the first line that's used to define the various heading titles for each column. |
<tr> | tr stands for table row and defines a new row. |
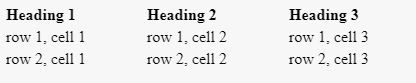
Here is an example of what an HTML table can look like (with a little bit of inline CSS styling so it doesn't look so squished):
<table style="width:100%; text-align:left;">
<thead>
<tr>
<th>Heading 1 </th>
<th>Heading 2 </th>
<th>Heading 3 </th>
</tr>
</thead>
<tbody>
<tr>
<td>row 1, cell 1 </td>
<td>row 1, cell 2 </td>
<td>row 1, cell 3 </td>
</tr>
<tr>
<td>row 2, cell 1 </td>
<td>row 2, cell 2 </td>
<td>row 2, cell 3 </td>
</tr>
</tbody>
</table>Here's what it looks like:

Forms
| Element | Description |
|---|---|
<form> | A form element acts as a wrapping container for your entire form and keeps all the various fields together as a group. |
<label> | A label is used to create a text caption for the associate input or form item field. |
<input> | An input is a field that you can type in. An input can have attributes attached to it to tell the browser what kind of input field it is, such as text, password, email and number. |
<textarea> | textarea creates a multi-line plain text box that you can type in. It's often used for comments or part of the feedback form. |
<button> | A button is exactly as it describes -- a button. You can click it, disable it, attach events to it, and style it based on its state. |
<legend> | A legend is the caption for the content of its parent fieldset. |
<fieldset> | A fieldset is used to group several elements and labels together. |
<datalist> | A datalist is a set of <option> elements that you can chose from. |
<optgroup> | optgroup lets you group options within a select element. |
<select> | select lets you set a menu of options. |
<meter> | A meter looks a bit like a progress bar that lets you define a range based on max and min attributes or value of a percentage via decimal. |
<progress> | A progress element is usually used to show the completion of something and is often displayed as a progress bar. |
It's nice to have all these HTML form elements, but what does it actually look like? Here are some simple code samples and patterns for you to reference when it comes to writing your own HTML code.
Take note that the assigned value inside the for attribute at <label> links it to the associated form element id. This means that for things like checkboxes and radio buttons, you can click on the label and it will still work.
Text Input and Password HTML code sample
<form>
<fieldset>
<legend>Form Title</legend>
<label for="textinput">Text Input</label>
<input id="textinput" name="textinput" type="text" placeholder="placeholder" />
</fieldset>
</form>What it looks like:

Checkboxes HTML code sample
<form>
<fieldset>
<label for="checkboxlabel">Checkbox</label>
<input id="checkboxlabel" type="checkbox">
</fieldset>
</form>What it looks like:

Text Area HTML code sample
<form>
<fieldset>
<label for="textarea">Text Area</label>
<textarea id="textarea" name="textarea">default text</textarea>
</fieldset>
</form>What it looks like:

Multiple Checkboxes HTML code sample
<form>
<fieldset>
<label for="checkboxes">Multiple Checkboxes</label>
<label for="checkboxes-0">
<input type="checkbox" name="checkboxes" id="checkboxes-0" value="1">
Option one
</label>
<label for="checkboxes-1">
<input type="checkbox" name="checkboxes" id="checkboxes-1" value="2">
Option two
</label>
</fieldset>
</form>What it looks like:

Multiple Radios HTML code sample
<form>
<fieldset>
<label for="radio">Multiple Radios</label>
<label for="radio-0">
<input type="radio" name="checkboxes" id="radio-0" value="1">
Option one
</label>
<label for="radio-1">
<input type="radio" name="checkboxes" id="radio-1" value="2">
Option two
</label>
</fieldset>
</form>What it looks like:

Basic Select HTML code sample
<form>
<fieldset>
<label for="selectbasic">Select Basic</label>
<select id="selectbasic" name="selectbasic" >
<option value="1">Option one</option>
<option value="2">Option two</option>
</select>
</fieldset>
</form>What it looks like:

Multiple Select HTML code sample
<form>
<fieldset>
<label for="selectmultiple">Select Multiple</label>
<select id="selectmultiple" name="selectmultiple" multiple="multiple">
<option value="1">Option one</option>
<option value="2">Option two</option>
</select>
</fieldset>
</form>What it looks like:

Button HTML code sample
<form>
<fieldset>
<label for="singlebutton">Single Button</label>
<button id="singlebutton" name="singlebutton">Button</button>
</fieldset>
</form>What it looks like:

And that's basically it for the most commonly used HTML tags that you'll likely encounter in your time dealing with HTML and CSS.
This piece is part of a Learn HTML & CSS series. Check out part 2 here: Parts Of An HTML Document And How It Works With CSS



Comments ()