14 Fundamental JavaScript Concepts Explained Simply

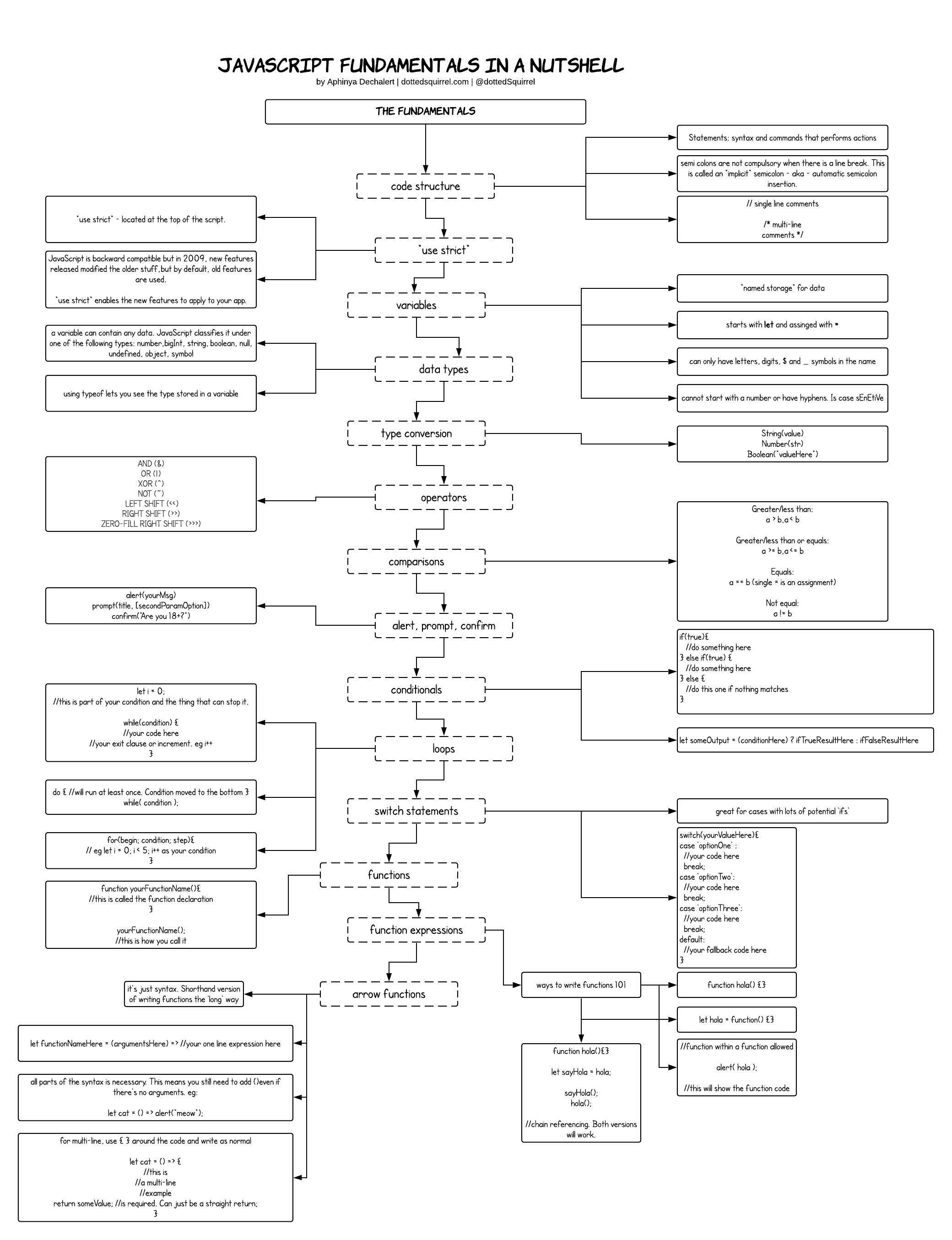
Hello everyone! For today’s post, I’ve decided to do a summary map of the fundamentals of JavaScript. It’s made with the beginner in mind and basically summarizes the main foundational concepts without you needing to spend hours reading up on everything.
The point is to give you a gist of everything and let you get started quicker. This is not, by all means, a full guide. It’s only part of a bigger picture which I’m working on constructing.
Alternatively, it can be used as a reference guide to quickly get you started. Bite-sized explanations are posted below. Hope you like!

1. Code Structure
At its simplest, JavaScript is made up of a series of statements and semi-colons.
A statement is like a sentence — but in code.
For example, this is a statement:
alert('Say hi');Semi-colons are not compulsory and can be committed when there is a physical line break in between. It’s the equivalent of a full stop.
But sometimes, line breaks do not guarantee that the statement is done. Using + signs can act as a connector between lines.
For example:
console.log('This ' + name + ' is gibrish');2. “use strict”
For a long time, JavaScript didn’t have to worry about backward compatibility. Why? Because feature releases never overlapped — until it did.
In 2009, ECMAScript 5 (ES5) was released and new features modified some of the existing ones. By default, modifications are not applied unless you enable it using "use strict"
"use strict" must be placed at the top of your JavaScript code or else it won’t get applied.
Nowadays, always "use strict" because we don’t want to use the older implementations of JavaScript.
3. variables
Variables are placeholders for information. Think of it as a memory bucket that holds your data.
Use the keyword let to declare a variable and give it a name.
This will initialize it. You can assign a value to it using =
If you don’t assign anything to it, the default is set to undefined — which means that it’s been initialized but there’s absolutely nothing in the bucket. In short, it just means that it hasn’t been set, ever.
This is different from null
With null , a developer has to manually assign it. In a way, it’s physically acknowledging the fact that your code has purposely made sure that the bucket is empty and that you just haven’t forgotten to fill it or that something went wrong in the process.
In older scripts, var is used. The way they behave impacts on your final output. I sort of wrote about it here. Feel free to check it out if you’re interested.
4. data types
There are not many data types in JavaScript when compared to other languages. Here’s the comprehensive list and what they are:
number
let someNumber = 2984;
someNumber = 29.84;No “quote marks” for numbers. Just the plain old straight numbers. You can do both integers and floating-point numbers. Basic operators work on numbers.
There’s also a special infinity number available. You just need to do 1/0 — so, one divided zero. This value is deemed to be the biggest number of all time and can not be viewed as the smaller outcome.
If you get NaN — it means that you’ve hit a computational error. It also means that you’re trying to do a mathematical operation on something that doesn’t make sense like dividing a string text with a number.
BigInt
In JavaScript, the biggest number it can do is about 16 digits long. For most cases, our applications can survive on less than 16 digits. However, every now and then we might need it for really big numbers like cryptography.


