Understanding JavaScript Bridge Pattern

The bridge pattern is another ideological abstraction that keeps the boundaries of your code clean and separated. While it has similarities with the adapter pattern, it is not quite the exact same. The bridge pattern can be seen as an extension of the adapter pattern — or commonly known as the double adapter pattern.
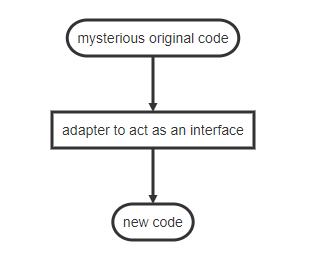
Here’s what the adapter pattern looks like in normal human English:

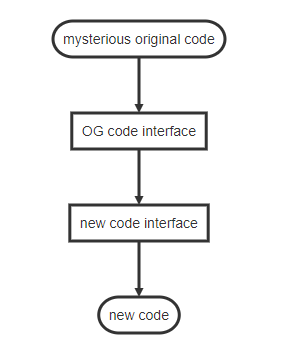
The bridge pattern takes it one step further and creates an interface for both sides of the code. This means that you end up with two interfaces — one for the original code and another for the new code.

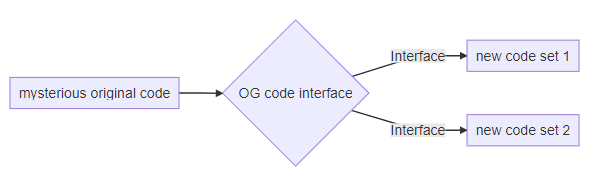
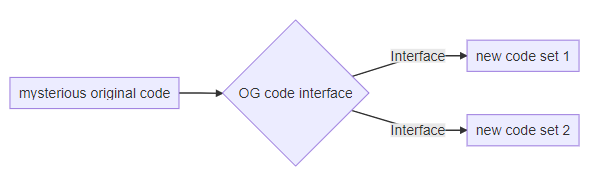
Even in diagram form, having two interfaces seems a bit unnecessary. However, it can come in handy if you have multiple ‘branches’. The second interface helps keep your code isolated and decreases coupling and interdependence between code.
With the bridge pattern, the structure of your code looks something like this:

This is much more efficient and less prone to breakages than just have a single interface layer. For example, if the requirements in code set 1 changes, only the associated interface needs to change. Any changes made down that particular branch won’t impact on code set 2.
While in other programming languages, there are specific requirements and techniques to implement this pattern, JavaScript’s simple nature pushes builder structures into an ideological and developer diligence space. This is achieved through how you name your functions and classes.
What’s in a name?
What’s in a name? that which we call a rose By any other name would smell as sweet.
spoken by Juliet, Act 2 Scene 2 — Romeo and Juliet, by William Shakespeare
In programming, a name that’s not descriptive or obvious is not as sweet. Rather, it can lead to faster code decay and potential code smell. What’s code smell? It’s a characteristic of the code that can lead to deeper problems when things change.
Code is a language. Everyone knows that but a lot of us don’t really understand what that truly means.
A language is a way we communicate with each other. It’s a way to transmit meaningful information through a medium. Language by itself is not as useful. It needs an audience — and when it comes to code, developers are the primary target.
Under traditional thinking, a programming language is the interface between the machine and the programmer. The programmer types the code and the machine compiles it to specifications.
But a programming language’s functionality is much more than this. It is also an interface between developers — or else we would all be coding in binary.
Clean code is designing a program that supports visual thinking. The level of ‘noise’ in code is measured through the ratio of useful information and irrelevant data. A piece of code may be technically correct but visually, it can appear noisy when your function or class names doesn’t immediately communicate its purpose.
How is this related to the bridge pattern?
JavaScript is a language that doesn’t have many enforced rules or structural requirements. Implementation of patterns and practices falls on the developer. How you name things isn’t just limited to the builder pattern. It can also be extended to other parts of your code.
This means that if you’re using the adapter pattern, call it what it is — a CartAdapter. Yes, it's an interface but using the pattern name gives the developer looking at the code more information about the purpose of the function or class.
For the bridge pattern, you can use a two-tier approach. Here’s an example of what it could potentially be:

You don’t have to follow this exact naming pattern. It’s only one of many potential ideas. What’s more important is that you have a naming pattern that fits with what you want to communicate.
That’s basically it for a bridge pattern in JavaScript.



Comments ()